Tutorials - Getting Started
Introduction
The most basic part of any FrameTrail project are the Hypervideos it contains (What is a "hypervideo"?). As a user, you can add, edit, delete and change the settings of Hypervideos (based on your user role and authorship). Additionally, FrameTrail allows you to create new Hypervideos by "forking" existing ones.
Questions (FAQ)
What are Overlays, Code Snippets and Annotations?
 Overlays
Overlays
- allow you to place resources on top of the video at a certain point of time, for a certain duration on a certain position within the video area
- are shown in the video when the time is reached
- can only be edited by "admin" users
(see "User Roles") - all users share the same set of Overlays
- in the tab "Custom HTML" you can add customized overlays, containing any kind of text or HTML code
 Code Snippets
Code Snippets
- allow you to define bits of Javascript code (in a built-in code editor), which are executed at a certain point of time
- are executed when the time is reached
- can only be edited by "admin" users
(see "User Roles") - all users share the same set of Code Snippets
- In the near future, you will be able to share Code Snippets under open licenses with other users through a Code Snippet Repository. This means you will also be able to just drag and drop existing bits of code written by other users into your timeline.
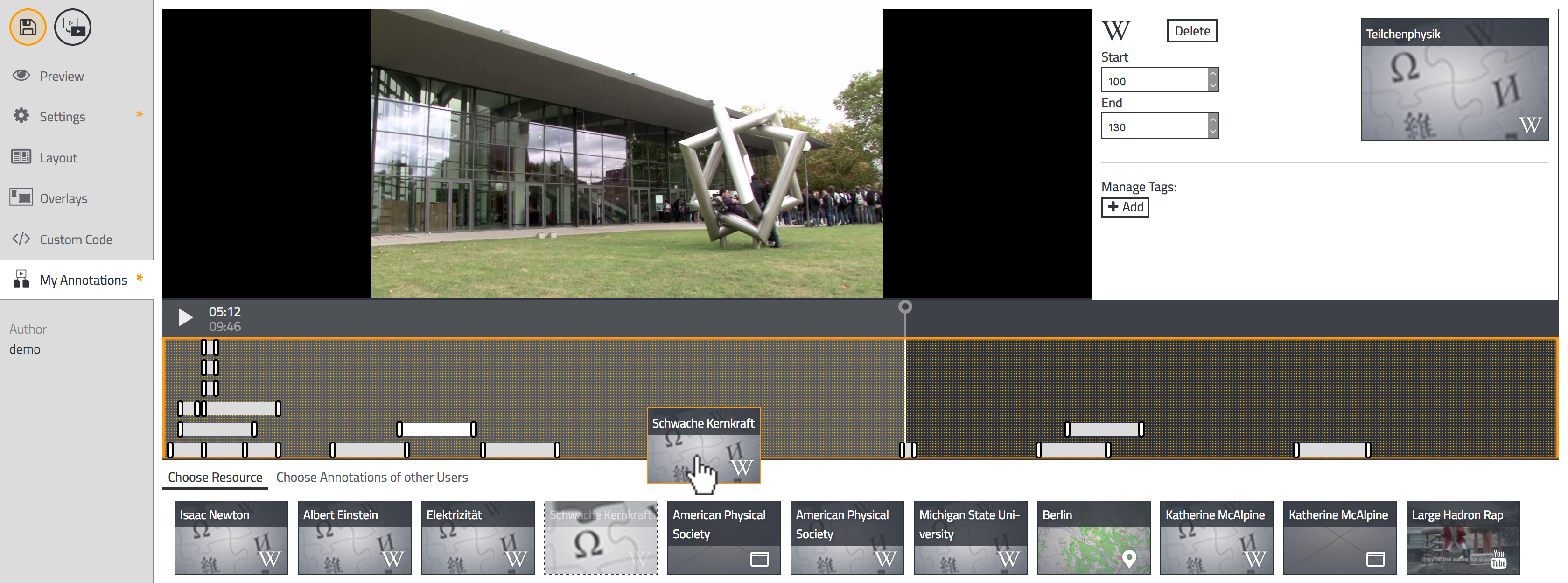
 Annotations
Annotations
- allow you to add accompanying materials / resources to the video at a certain point of time, for a certain duration
- are shown in the different Layout Areas
- you can only edit your own Annotations
(see "User Roles") - every user has her own set of Annotations
- in the tab "Choose Annotations of other Users", you can see an overview of the Annotations of all users (for that Hypervideo) and re-use them in your own annotation set

- Overlays and Code Snippets happen inside the video and are shared by all users
- Annotations are user-specific additional materials which are shown outside the video area
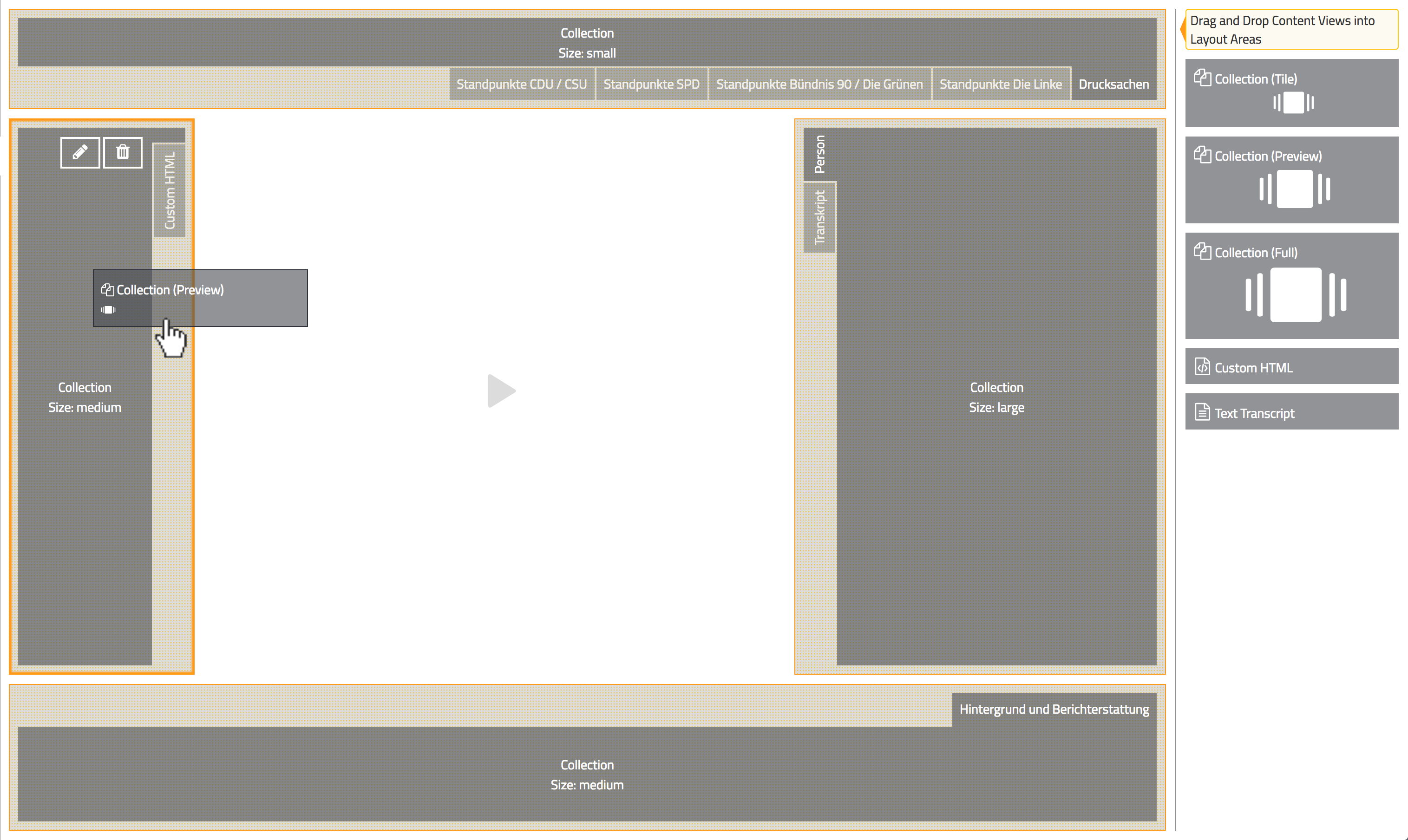
Layout Areas
FrameTrail enables you to adjust the player layout to your specific needs. Besides enabling a diverse set of color themes, you can define "Layout Areas" around the video, which are used to display additional contents, like:
- Document Collections
- Custom HTML
- Interactive Transcripts
Document Collections can be dynamically filtered by tags, types or users. As soon as someone adds a new annotation with a certain tag, it can be instantly displayed inside the respective area.
The size of any area can be customized and is fully responsive in order to work on all screen sizes. Based on the chosen size, documents are displayed as small tiles, thumbnail previews or in full size.

The size of any area can be customized and is fully responsive in order to work on all screen sizes. Based on the chosen size, documents are displayed as small tiles, thumbnail previews or in full size. Every Layout Area is synchronized with the video, resulting in horizontally or vertically scrolling document timelines and transcripts.
Of course you can always choose to permanently hide any of the areas and just go with a conventional full size video player.