Roadmap
The roadmap is subject to constant changes and depends largely on the funding situation of the project.
Ongoing Issues and Bugfixes
Add license information to resource typesand provide respective field in upload UIImplement PDF upload (resource type already exists in "webpage")- Add tag management UI
Want to help?
Check out the Contributors Guide!
If you're interested in a collaborative project or have a use case, in which your institution could support additional open source developments, please get in touch any time via
joscha.jaeger | at | filmicweb | dot | org
Development Plan 2020
Step 1
Step 2
Step 3
- Setup Wizard
- Additional Resource Types
- Additional Overlay Types
- Introduction-Video in FrameTrail
(Interactive Guide) - User Testing
Version 1.0 Release
Step 4
- Live Search & Filtering
- API Integrations
- Import / Export
- Save / Save As
- New Use Case Definitions & Joint Funding Applications
Future Work
WP 1: Multiple Instances & Abstract API
Rewrite module management and all modules to support multiple instances.
Add an abstract API to control instances:
Add an abstract API to control instances:
var myInstance1 = FrameTrail.init({});
myInstance1.startEditing();
myInstance1.stopEditing();
/* empty dummy method until destroy methods have been defined for all modules */
myInstance1.destroy();myInstance1.play();
myInstance1.pause();
myInstance1.duration;
myInstance1.currentTime = 12;myInstance1.onReady // myInstance1.on(“ready”)
myInstance1.onTimeupdate
myInstance1.onSeeking
myInstance1.onSeeked
myInstance1.onPlay
myInstance1.onPlaying
myInstance1.onPause
myInstance1.onEnded
myInstance1.onTimelineEvent(eventObject) // any time-based event (annotation, etc.)
myInstance1.onUserAction(Action Object) // Actions defined in "User Traces"myInstance1.metadata
myInstance1.annotations
myInstance1.overlays
myInstance1.codesnippets
myInstance1.getContentCollection()FrameTrail.getActiveInstance() // reacts to keyboard controls / url hash changes
FrameTrail.setActiveInstance()
FrameTrail.instances- CodeSnippets -> Compiler Context
Goal
Allow multiple instances of FrameTrail to run in the same window and provide an abstract (simplified) API.
Potential Issues
- All DOM IDs need to be replaced by class attributes. Selectors in certain modules might have to be more specific to avoid accidentally affecting other instances.
WP 2: Project Management
Remove Project Level entirely
- Implement as "Site Preferences" (single project)
- Remove project metadata in
project.jsonand database module (name, description, ...) - Move required metadata (theme, ..) to
config.json - Adjust directory structure:
(remove_data/ - hypervideos/ - resources/ - config.json - tagdefinitions.json - users.json/projects/directory level and_index.json) - Remove project level modules (
/projectmanager/, database methods, etc.) - Remove project attribute from server interface and respective Ajax calls
- Remove Masterpassword / Auth -> initial admin user at setup
- Adjust user management and access levels to deal with Masterpassword removal
- Adjust server (change auth process, remove
masterpassword.php)
Goal
Simplify data structure and required files to avoid unnecessary load when using FrameTrail as a "single project installation" (as there is no database, multiple projects can still be run via copy&paste of the entire FrameTrail installation).
Potential Issues
- How to deal with multiple admins?
- Prevent removal of last remaining admin account or special role of initial admin user (check Wordpress concept / implementation)?
WP 3: Initialization Options & Custom DOM
Allow a custom DOM structure (based on a minimum DOM tree with container elements):
If the
<body>
<div id=”playerContainer1””></div>
<div id=”myCustomDiv”></div>
</body>
var myInstance1 = FrameTrail.init({
target: “#playerContainer1”, // selector, element, jQuery object, etc..
contentTargets = {
/* SampleName defined in hypervideo.json > layoutArea (config in Layout Manager) */
“#myCustomDiv”: “SampleName”
},
contents: {
hypervideo: “https://..../hypervideo.json”
annotationsIndex: “https://../_index.json”, // or null (optional)
annotations: [ “https://../_123.json”, {} ], // or null (optional)
resources: [{
label: "Choose Resources",
data: {},
type: "frametrail"
},
{
label: "British Library",
data: "https://..../lorem.json",
type: "iiif"
}], // (optional?)
users: “https://../users.json” // (optional?)
}
}- absolute URL to remote JSON file / service
- relative URL to local JSON file
- JSON Object
If the
server parameter is set, the path to a data directory of an existing FrameTrail installation is used (can be relative / local), while single endpoints can still be overwritten by providing an additional endpoint (eg. annotations):
data: {
server: “http://frametrail.org/projektXY/_data/” // expects default directory structure
annotations: [ “https://../_123.json” ]
}Goal
Allow more dynamic player designs, arbitrary data sources and custom HTML structures (while maintaining editing features).
Potential Issues
- How to deal with hypervideo.json referencing a resource ID (instead of the video source path)?
WP 4: Simple Build Process
Implement simple bash script which merges all CSS & JS files into single
frametrail.css & frametrail.js files (this needs to include all libraries and possibly replace relative paths to the server directory and library references within PDFjs).- Merged files are for the moment placed in an additional
/simpleplayer/directory - In this directory, multiple sample players (using different layouts and init options) can be implemented and tested without affecting the main codebase
/simpleplayer/ directory structure (in preparation for Advanced Build Process):
simpleplayer/
- frametrail.css
- frametrail.js
- player.html
- resourcemanager.html
Goal
Prepare developments towards an advanced build process.
Potential Issues
- Some libraries might require additional files in a fixed directory structure
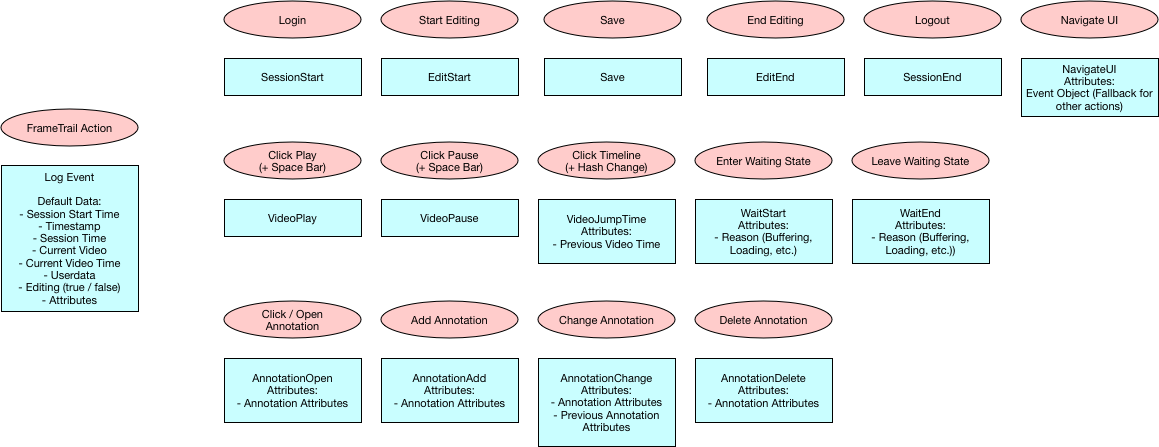
WP 5: User Traces
Track certain events and user activity:

- Save temporarily in browser localstorage to avoid privacy issues
- Option to delete all saved traces
- Option to actively share data (opt-in)
- Option to export selected data to CSV / XLS file for evaluations in educational settings (eg. Learning Analytics)
- Allow configuration and detection of sequential tasks (repeated jumping in the timeline, etc.) in "Export Settings" dialog
Goal
Capture sequential user activity in order to
- resume playback (last active hypervideo at time x)
- evaluate user activity in educational settings
Potential Issues
- How to deal with localstorage size limitations?
- How to map anonymous and signed-in users? Give browser unique client ID?
(-> avoid for the moment by tracking only signed in actions)
WP 6: Code Snippet Repository
Maintain an accessible list of stand-alone JS, HTML and CSS components (a small animation, a complex effect, or even just a button), which can be re-used in other projects (detached from the actual contents).
The (centralized) repository will exist as a searchable website at repository.frametrail.org and provide an open API to retrieve and contribute snippets. Through the same API, the code snippet repository will be integrated into FrameTrail, allowing users to simply drag and drop existing components into a video, as well as share their new creations with everyone else (and choose an open license in the process).
Future Work:
Decentralize the repository (every FrameTrail installation has it's own repository, contents are synced) and potentially implement a "GIT"-like approach for code block publication ( eg. self-hosted Gists or P2P storage via IPFS / Dat).
See also: Decentralized Data Storage.
The (centralized) repository will exist as a searchable website at repository.frametrail.org and provide an open API to retrieve and contribute snippets. Through the same API, the code snippet repository will be integrated into FrameTrail, allowing users to simply drag and drop existing components into a video, as well as share their new creations with everyone else (and choose an open license in the process).
Future Work:
Decentralize the repository (every FrameTrail installation has it's own repository, contents are synced) and potentially implement a "GIT"-like approach for code block publication ( eg. self-hosted Gists or P2P storage via IPFS / Dat).
See also: Decentralized Data Storage.
Goal
Make the custom code components of a FrameTrail installation available in the form of re-usable and openly licensed snippets.
Potential Issues
- How to deal with relative file / resource paths and other contents? Replace with dummy resources and text (optional)?
WP 7: Collaborative Editing
Integrate TogetherJS for browser-to-browser collaboration and synced playback.
Actions / Events to be synchronized (see TogetherJS Docs > "Configuring events"):
Actions / Events to be synchronized (see TogetherJS Docs > "Configuring events"):
- see "User Traces"
- Replace TogetherJS with full P2P infrastructure (server-independent) via WebRTC data channels
- Potentially use Timing Object for Multi-Device Playback and Synchronisation
(including "Second Screen" / "Companion Screen" scenarios) - Potentially support collaboration involving localhost setups
Goal
Allow collaborative use, editing and communication across clients connected to the same FrameTrail installation and / or instance.
Potential Issues
- How to deal with authorship of changes when events are bi-directionally synced?
- How to trigger / avoid saving across clients?
- How to manage buffering / playback issues?
WP 8: Advanced Build Process
Create new repository structure:
build/
- _server/
- resourcemanager/
- index.html
- frametrail.css
- frametrail.js
- index.html
src/
- _lib/
- _server/
- _shared/
- player/
- resourcemanager/
- index.html
examples/
- index.html
- example1.html
- example2.html
- example2Annotations.json
- example2Hypervideo.json
docs/
README.md
LICENSE.md
yuidoc.json- Set up build process (Taskrunner, )
- Change temporary
simpleplayer/build path (see Simple Build Process) tobuild/ - Auto-generate docs
- Potentially integrate update service / routine
Goal
Allow developers to contribute changes more easily, while simplifying the direct use of a readily-built version.
Potential Issues
- How to maintain the existing setup process for non-developers (Download ZIP > Copy to server > Auto-Install)?
WP 9: User Interface Improvements
...
Goal
Potential Issues
WP 10: Additional Annotation Types
...
Goal
Potential Issues
WP 11: Quick Annotation Process
...
Goal
Potential Issues
WP 12: Setup Wizard
...
Goal
Potential Issues
WP 13: Additional Resource Types
...
Goal
Potential Issues
WP 14: Additional Overlay Types
...
Goal
Potential Issues
WP 15: Live-Search & Filtering
...
Goal
Potential Issues
WP 16: API Integrations
...
Goal
Potential Issues
WP 17: Import / Export
...
Goal
Potential Issues
WP 18: Save / Save As
...
Goal
Potential Issues
WP 19: Decentralized Authentication
...
Goal
Potential Issues
WP 20: Decentralized Data Storage
...
Goal
Potential Issues
WP 21: Desktop App Wrapper (Electron)
...